เมื่อเราพัฒนา Web Application ด้วย React + Ionic เสร็จแล้วย่อมต้องการ Upload หรือ Deploy ขึ้น Server ในที่นี้จะแสดงวิธี Upload Web Application ที่พัฒนาขึ้นด้วย ReactJs + Ionic ขึ้น shared host ผ่าน โปรแกรม FTP ( FileZilla ) และวิธีรันรันผ่านตัวจำลอง server อย่าง XAMPP
1. เปิดไฟล์ D:\react_ionic\package.json และเพิ่มCode
"homepage": "URL ของเว็บปลายทางที่ต้องการ Upload",
ในที่นี้คือ https://xn--12cb3ech1bdffb0m0b3iuam.net/react_ionic_build ตามรูปด้านล่าง
"homepage": "https://xn--12cb3ech1bdffb0m0b3iuam.net/react_ionic_build",
2. เปิดไฟล์ D:\react_ionic\src\App.js เพิ่ม attribute basename="/ชื่อ Folder ที่จะ Upload" ในที่นี้คือ basename="/react_ionic_build"
( ในที่นี้ จะ upload ใน Web ภายใต้ folder ชื่อ react_ionic_build หากไม่ต้องการให้อยู่ใน folder ให้ ใส่เป็น basename="/" )
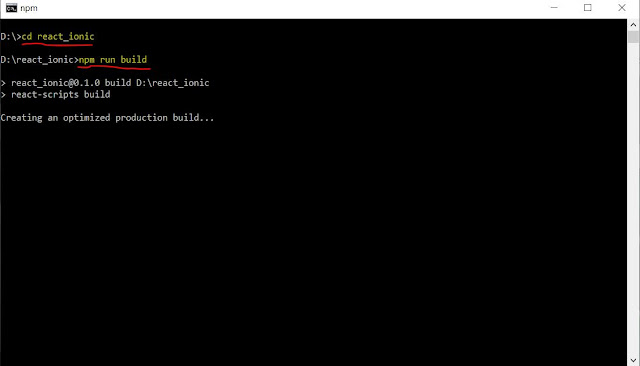
3. รันคำสั่ง Build โดยเปิด Command lineไปที่ folder react_ionic และพิมพ์คำสั่ง num run build เพื่อสร้าง ไฟล์เว็บจาก React โดยไฟล์เว็บที่สร้างเสร็จจะอยู่ใน D:\react_ionic\build
4. Login FTP และสร้าง Folder react_ionic_build
ลากไฟล์ทั้งหมด ใน Folder D:\react_ionic\build ที่ได้จากคำสั่ง "num run build" ในข้อ 3 ไปไว้ที่ server
เมื่อ Upload แล้ว เว็บจะอยู่ใน
https://xn--12cb3ech1bdffb0m0b3iuam.net/react_ionic_build/
ที่ไฟล์ D:\react_ionic\package.json ( ในที่นี้ คือ folder react_ionic_build )
แล้ว เอาไฟล์ทั้งหมด ใน Folder D:\react_ionic\build ที่ได้จากคำสั่ง "num run build" ในข้อ3 ไปใส่ใน folder XAMPP\htdocs\ชื่อ Folder ที่ต้องการรัน ( ในที่นี้ คือ folder react_ionic_build )
เปิด run XAMPP แล้วเปิด Browser ไปที่ http://localhost/react_ionic_build/
หน้าเว็บจะแสดง