fb_ads
www.รับเขียนโปรแกรม.net รับเขียนโปรแกรม ระบบต่างๆ เช่น ระบบข้อมูลบุคคล ระบบข้อมูลลูกค้า ระบบซื้อขาย คลังสินค้า ระบบเช่าจอง ทำงานบน Website ด้วย PHP MySql NodeJs HTML5 JavaScript Ajax
เทคนิคการเขียนคำสั่ง sql ป้องกันเวลาทับซ้อนในระบบจอง
สำหรับระบบการจองนั้น จำเป็นอย่างยิ่งที่จะต้องมีการตรวจสอบไม่ให้การจองมีการทับซ้อนกับเวลาที่มีการจองไว้แล้วในต่อไปนี้นี้คือคำสั่ง sql ตรวจสอบว่าการจองต้องไม่ทับซ้อนกัน
//กำหนดให้ เวลาที่ต้องการจอง อยู่เริ่มจากเวลาจริง $min นาที และเลิกก่อนเวลาจริง $min นาที
//เพราะผู้ใช้จะได้สามารถจองในเวลาถัดไปได้เลย โดยที่ไม่ทับกับการจองก่อนหน้า
$start_time=date('Y-m-d H:i:s', strtotime(' +'.$min.' minutes', strtotime($_POST["start_time"]) ));
$end_time=date('Y-m-d H:i:s', strtotime(' -'.$min.' minutes', strtotime($_POST["end_time"]) ));
//ตัวอย่างคำสั่ง sql สำหรับตรวจสอบการจอง
$sql="SELECT * FROM reservation
WHERE(
( (start_time>='".$start_time."')AND(end_time<='".$end_time."') )OR
( (start_time<='".$start_time."')AND(end_time>='".$end_time."') )OR
( (start_time BETWEEN '".$start_time."' AND '".$end_time."') )OR
( (end_time BETWEEN '".$start_time."' AND '".$end_time."') )
)";
//เวลาที่จองใหม่ต้องไม่คล่อมเวลาที่จองเดิม
(start_time>='".$start_time."')AND(end_time<='".$end_time."')
//เวลาที่จองใหม่ต้องไม่อยู่ในเวลาที่จองเดิม
(start_time<='".$start_time."')AND(end_time>='".$end_time."')
//เวลาที่จองใหม่ต้องไม่ทับซ้อนเวลาที่จองเดิม
( (start_time BETWEEN '".$start_time."' AND '".$end_time."') )OR
( (end_time BETWEEN '".$start_time."' AND '".$end_time."') )
ถ้ารันคำสั่งตามเงื่อนไขแล้วมีผลลัพธ์มากกว่าหนึ่งแถวแสดงว่าการจองมีการทับซ้อน
ตัวอย่างการทำ Firebase Authentication Login โดย Google Account
Firebase นั้นมี API สำหรับการทำ Authentication โดย Google Account โดยมีขั้นตอนดังต่อไปนี้
รับเขียนโปรแกรม Firebase Javascript
ตัวอย่าง Code การทำ Authentication ด้วย google
<!DOCTYPE html>
<html lang="th">
<head>
<title>Firebase Google Authentication</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script><script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<script src="https://use.fontawesome.com/releases/v5.5.0/js/all.js" ></script>
<script src="https://www.gstatic.com/firebasejs/5.5.9/firebase.js"></script>
<script>
// ตั้งค่า Firebase สามารถ ดูได้ตามรูปที่ 2
var config = {
apiKey: "...",
authDomain: "...",
databaseURL: "...",
projectId: "...",
storageBucket: "...",
messagingSenderId: "..."
};
firebase.initializeApp(config);
</script>
</head>
<body>
<div class="container">
<br /><br />
<div id="login_panel" class='text-right' >
<!-- สร้างปุ่มเข้าสู่ระบบโดยกำหนดให้ยังไม่แสดงในครั้งแรก -->
<button class="btn btn-primary btn_login " style="display:none" >
<i class="fa fa-key" ></i> เข้าสู่ระบบ
</button>
<!-- สร้าง span สำหรับ -->
<span class="user_info" ></span>
<!-- สร้าง ออกจากระบบ ระบบโดยกำหนดให้ยังไม่แสดงในครั้งแรก -->
<button class="btn btn-danger btn_sign_out " style="display:none" >
<i class="fa fa-sign-out-alt" ></i> ออกจากระบบ
</button>
</div>
<script>
//bind event กำหนด function การทำงานเมื่อ กดปุ่ม เข้าสู่ระบบ
$("#login_panel").find(".btn_login").on("click",function(){
//เมื่อกดปุ่มเข้าสู่ระบบแล้ว ให้ไปที่ หน้าจอของ google
var GoogleAuthProvider = new firebase.auth.GoogleAuthProvider();
firebase.auth().signInWithRedirect(GoogleAuthProvider);
});
//bind event กำหนด function การทำงานเมื่อ กดปุ่มออกจากระบบ
$("#login_panel").find(".btn_sign_out").on("click",function(){
//คำสั่ง ออกจการะบบ ของ firebase
firebase.auth().signOut().then(function() {
});
});
//ชุดคำสั่งของ firebase เมื่อมีการเปลี่ยนแปลงสถานะการ login
firebase.auth().onAuthStateChanged(function(user) {
if (user)// เมื่อผู้ใช้อยู่ใน สถานะ login
{
console.log(user);
$("#login_panel").find(".btn_login").css("display","none");//ซ่อนปุ่ม เข้าสู่ระบบ
$("#login_panel").find(".btn_sign_out").css("display","");//แสดงปุ่ม ออกจากระบบ
$("#login_panel").find(".user_info").html(user.displayName);//แสดงชื่อผู้ใช้ ที่ login
}
else // เมื่อผู้ใช้ไม่ได้อยู่ใน สถานะ login
{
$("#login_panel").find(".btn_login").css("display","");//แสดงปุ่ม เข้าสู่ระบบ
$("#login_panel").find(".btn_sign_out").css("display","none");//ซ่อนปุ่ม ออกจากระบบ
$("#login_panel").find(".user_info").html("");//ซ่อนชื่อผู้ใช้
}
});
</script>
</div>
</body>
</html>
let กับ var ต่างกันอย่างไร
การประกาศตัวแปรใน javascript นั้น เราใช้คำสั่ง var ตามด้วย ชื่อตัวแปร
แต่ Javascript ES6 ได้เพิ่ม การประกาศตัวแปรแบบ let มาด้วยในที่นี้จะอธิบายความแตกต่างระหว่างการประกาศตัวแปรระหว่าง let กับ var
function foo()
{
var x=0;
if(true)
{
var x = 1;
}
return x;
}
function bar()
{
let x=0;
if(true)
{
let x = 1;
}
return x;
}
alert(foo());//แจ้งเตือน 1
alert(bar());//แจ้งเตือน 0
สรุป
สำหรับ var
var x=0;
if(true)
{
var x = 1;
}
x ใน block if กับ x ภายนอกจะถือว่าเป็นตัวเดียวกัน
แต่สำหรับ let
let x=0;
if(true)
{
let x = 1;
}
x ใน block if กับ x ภายนอกจะถือว่าเป็นคนละตัวกัน
Jquery Selector แบบต่างๆ
การทำ Dynamic Webpage นั้นคือ การที่ Element ต่างๆของ หน้าเว็บ สามารถเปลี่ยนแปลงได้นั้นจำเป็นต้อง select element เพื่อการแก้ไขก่อน ด้วยการ select ของ jQuery
รับเขียนโปรแกรม Web Application
Select BY Id
$("# id ของ element")<div id="my_div" ></div>
<script>
$("#my_div").html("Select By Element Id");
</script>
- ผลลัพธ์คือหน้าเว็บจะแสดงคำว่า Select By Element Id
- $("# id ของ element") ต้องมี # ด้านหน้าด้วย
- .html(" ..... ") คือ การใส่ Element เข้าไปภายใต้ element ที่มี id ตาม selector ที่กำหนด
Select By Class
$(". class ของ element")<div class="my_div"></div>
<script>
$(".my_div").html("Select By Class");
</script>
กรณีที่มี class มากกว่า 1 element
<div class="my_div"></div>
<div class="my_div"></div>
<script>
$(".my_div").html("Select By Class");
</script>
- $(". class ของ element") ต้องมี . นำชื่อ class ด้วย
- ผลลัพธ์คือหน้าเว็บจะแสดงคำว่า Select By Class จำนวน 2 แถว เพราะ class ที่มีชื่อว่า my_div มีอยู่ 2 element
jQuery each+ select By Class
<div class="my_div"></div>
<div class="my_div"></div>
<script>
$(".my_div").each(function(index,element){
$(element).html("Element "+index);//index คือ ลำดับที่ของ element
});
</script>
- ผลลัพธ์ที่ได้คือ หน้าจอจะแสดง Element 0Element 1
Select By Property
$("[ชื่อ property =' ค่าของ property ' ]")<div><a href="https://youtube.com" ></a></div>
<div><a href="https://facebook.com" ></a></div>
<div><a href="https://google.com" ></a></div>
<script>
$("[href='https://youtube.com']").html('Youtube');
$("[href='https://facebook.com']").html('Facebook');
$("[href='https://google.com']").html('Google');
</script>
- href คือ property ของ element a
Select ซ้อน Select
$("....").find("...")<div id="my_div">
<div class="my_class"></div>
<div class="my_class"></div>
<div class="my_class"></div>
</div>
<script>
$("#my_div").find(".my_class").html("my_div >> my_class");
</script>
- เมื่อ selector ตัวแรกแล้ว เราใช้ .find เพื่อเลือก element ถัดไป
- ผลลัพธ์ที่ได้คือ my_div >> my_classmy_div >> my_classmy_div >> my_class
Javascript Event Binding
Javascript Event Binding
แบบที่ 1 กำหนด function ที่จะทำงานลงใน element
<button class='btn btn-primary' onclick="click_function()" >OK</button><script>
function click_function() { //กำหนดให้เมื่อผู้ใช้ click ปุ่ม OK
alert('Click !!!');
}
</script>
แบบที่ 2 ใช้คำสั่ง document.addeventlistener
<button id="my_button" class='btn btn-primary' >OK</button><script>
document.getElementById("my_button").addEventListener("click",click_function)
function click_function() {
alert('Click !!!');
}
</script>
- กำหนด id ให้กับ Element ( ในที่นี้ชื่อ my_button ) โดยเมื่อการกำหนด id ให้กับแต่ละ Element จะต้องไม่ซ้ำกัน
- document.getElementById("id ของ element").addEventListener("ชื่อ event","ชื่อ function")
jQuery Event Binding
<button id="my_button" class='btn btn-primary' >OK</button><script>
$("#my_button").on("click",click_function) ;
function click_function() {
alert('Click !!!');
}
</script>
- เราใช้ $("#my_button") แทน document.getElementById("my_button")
- อย่าลืม # นำหน้า id ของ element
ตัวอย่าง "change" event สำหรับ select element
<select class="form-control" id="my_select" ><option value=""></option>
<option value="1">ตัวเลือกที่ 1</option>
<option value="2">ตัวเลือกที่ 2</option>
<option value="3">ตัวเลือกที่ 3</option>
</select>
<script>
$("#my_select").on("change",change_function) ;// เปลี่ยนจาก click event เป็น change event
function change_function() {
alert('Select Changed!!!');
}
</script>
การติดตั้ง node js แบบต่างๆ
การติดตั้ง module ต่างของ NodeJS นั้นเราจะใช้คำสั่ง npm install ซึ่งแบ่งเป็นประเภทต่างๆ ดังนี้
รับเขียนโปรแกรม NodeJS
npm install -g ชื่อpackage
การใช้คำสั่งการ install ประเภทนี้เรียกว่าการ install แบบ grobal คือเมื่อเรา install แล้วจะสามารถใช้ comand line ของ module นั้นได้โดยไม่ต้องมี node นำหน้าเช่น npm install -g firebase-tools , npm install -g @angular/cli
โดยเมื่อเรา install แบบ grobal แล้วสามารถใช้คำสั่ง firebase init สำหรับ npm install -g firebase-tools หรือ ng new my-app สำหรับ npm install -g @angular/cli
npm install ชื่อpackage --save
เป็นการเพิ่ม module เข้าไปในโปรเจค โดยจะเพิ่ม Dependencies เข้าไปในไฟล์ package.json ด้วยเช่น npm install express --save ซึ่งเมื่อ install แล้วเราสามารถใช้คำสั่ง var express = require('express') ได้
npm install ชื่อpackage ( ไม่มี --save )
เป็นการเพิ่ม module เข้าไปในโปรเจค โดยจะไม่เพิ่ม Dependencies เข้าไปในไฟล์ package.jsonการใช้งาน Firebase Hosting
จากที่เราได้ทดลองสร้าง REST API โดยใช้ firebase cloud function แล้วตาม ตัวอย่างการพัฒนา API บน Firebase Cloud Function ด้วย NodeJS และ ExpressJS และ ตัวอย่างการพัฒนา API บน Firebase Cloud Function ตอน 2 Token Authentication ( JSON Web Token )
ต่อไปจะเป็นการใช้งาน Firebase Hosting ( บริการ Web Hosting ไว้บนระบบ cloud ของ firebase )
1. เปิด command line สร้าง directory ชื่อ my-firebase-app โดยใช้คำสั่ง mkdir my-firebase-app หรือ md my-firebase-app บน windows จากนั้น install firebase-tools โดยใช้คำสั่ง sudo npm install -g firebase-tools แล้วใส่ password ของเครื่อง ( สำหรับ windows ไม่ต้องมีคำสั่ง sudo นำหน้าก็ได้ )
11. แก้ไขหน้าเว็บด้วยตามต้องการ
12. เราสามารถ แสดงหน้าเว็บแบบ local โดยคำสั่ง firebase serve
13. หากเราต้องการ Deploy เว็บไซต์ไปที่ server ของ firebase เราสามารถใช้ คำสั่ง firebase deploy เพื่อ upload เว็บไซต์ขึ้นสู่ firebase
Javascript Tip วันที่ และเวลา ใน javascript
Javascript มี object ที่ชื่อว่า Date ชึ่งเอาไว้สำหรับจัดการข้อมูลที่เป็นวันที่ และเวลาในบทความนี้จะแสดงตัวอย่างการใช้งาน object Date ของ javascript ดังนี้
<script>
let date1=new Date();//เก็บข้อมูลวันที่เวลาปัจจุบันไว้ในตัวแปร date1
//คำสั่งจะ retrun date1.getFullYear(); รับค่าปีปัจจุบัน
//คำสั่งจะ retrun date1.getMonth(); รับค่าเดือนปัจจุบัน ( โดยเดือนมกราจะมีค่าเป็น 0 )
//คำสั่งจะ retrun date1.getDate(); รับค่าวันปัจจุบัน ( 1-31 )
//คำสั่งจะ retrun date1getHours(); รับค่าชั่วโมงปัจจุบัน(โดย 0 คือเวลาเที่ยงคืน และ 23 คือเวลาห้าทุ่ม)
//คำสั่งจะ retrun date1.getMinutes(); รับค่านาทีปัจจุบัน (0-59)
//คำสั่งจะ retrun date1.getSeconds(); รับค่าวินาทีปัจจุบัน (0-59)
//คำสั่งจะ retrun date1.getDay(); รับค่าวันของสัปดาห์ปัจจุบัน (โดย 0 คือวันอาทิตย์ และ 6 คือวันเสาร์ )
date1=new Date(1999,11,31,23,59,59);
//คือ การกำหนด object date สำหรับวันที่ 31 ธันวาคม 1999 เวลา ห้าทุ่ม ห้าสิบเก้านาที ห้าสิบเก้าวินาที
date1.setDate(date1.getDate()+3);//เพิ่มวันที่ไป 3 วันจากวันที่ปัจจุบัน
//โดยหาก date1.setDate(date1.getTime()+(3*60000)); หมายถึง เพิ่มเวลาไป 3 นาที จากวิลาปัจจุบัน
//( ซึ่ง 60,000 หมายถึง มิลิวินาทีซึ่ง คือ 1 นาที )
var d = new Date();
var n = d.getTime(); //get time จะ return จำนวนเต็มที่เป็น TimeStamp ของเวลาปัจจุบัน
d = new Date(1434224613052);//สร้าง object date จากเลข TimeStamp
//d.getFullYear();แสดง return ปีจากตัวเลข TimeStamp
//d.getMonth(); จะ return เดือนจากตัวเลข TimeStamp
</script>
การอ่านข้อมูลจากไฟล์ excel โดยใช้ PHP
Link ที่เกี่ยวข้อง ตัวอย่าง Export รายงานเป็น Excel บนหน้าเว็บ ด้วย PHP MySql และ Javascript
1. Download excel reader จาก https://รับเขียนโปรแกรม.net/excel_reader.zip
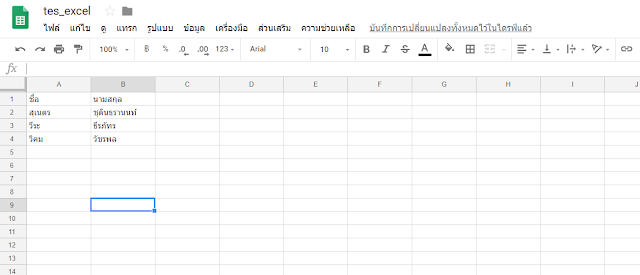
โดยข้อมูลในไฟล์จะมีดังนี้
2. สร้างไฟล์ excel ตามรูป โดยบันทึกเป็นชื่อ test_excel.xlsx แล้วบันทึกไว้ใน folder ที่จะเขียนโปรแกรม
3. แตกไฟล์ excel_reader.zip เอาไว้ในโฟล์เดอร์ที่เราจะเขียนโปรแกรมและสร้างไฟล์ index.php สำหรับเขียนโปรแกรมอ่านข้อมูลจากไฟล์ excel
4. เขียน code อ่านข้อมูลจากไฟล์ excel มาแสดง
<?php
require_once "excel/PHPExcel.php";//เรียกใช้ library สำหรับอ่านไฟล์ excel
$tmpfname = "test_excel.xlsx";//กำหนดให้อ่านข้อมูลจากไฟล์จากไฟล์ชื่อ
//สร้าง object สำหรับอ่านข้อมูล ชื่อ $excelReader
$excelReader = PHPExcel_IOFactory::createReaderForFile($tmpfname);
$excelObj = $excelReader->load($tmpfname);//อ่านข้อมูลจากไฟล์ชื่อ test_excel.xlsx
$worksheet = $excelObj->getSheet(0);//อ่านข้อมูลจาก sheet แรก
$lastRow = $worksheet->getHighestRow();
//นับว่า sheet แรกมีทั้งหมดกี่แถวแล้วเก็บจำนวนแถวไว้ในตัวแปรชื่อ $lastRow
echo "<table>";
for ($row = 1; $row <= $lastRow; $row++)//วน loop อ่านข้อมูลเอามาแสดงทีละแถว
{
echo "<tr><td>";
echo $worksheet->getCell('A'.$row)->getValue();//แสดงข้อมูลใน colum A
echo "</td><td>";
echo $worksheet->getCell('B'.$row)->getValue();//แสดงข้อมูลใน colum B
echo "</td><tr>";
}
echo "</table>";
?>
เมื่อรันแล้วผลลัพธ์จะได้ตามรูป
ตัวอย่างการพัฒนา API บน Firebase Cloud Function ตอน 2 Token Authentication ( JSON Web Token )
โดยพิมพ์คำสั่ง npm install jsonwebtoken
2. แก้ code ไฟล์ index.js
const functions = require('firebase-functions');
const express =require("express");
const cors = require('cors')({origin: true});//เพื่อให้สามารถเรียกใช้งาน API ข้าม Domain ได้
const app=express();//สร้าง object express สำหรับ http request
const jwt = require('jsonwebtoken');//สร้าง object json web token สำหรับทำ Authentication
//สร้าง api function โดยตรวจสอบ token ก่อน
app.get("/api/authen/:token",(request, response) => { //:token คือ ค่าของ token ที่ส่งมา
//cors เพื่อให้เราสามารถเรียกใช้งานข้าม Domain ได้
cors(request, response, () => {
//ตรวจสอบ token
jwt.verify(request.params.token, 'secretkey', (err, authData) => {
if(err)//กรณี Toekn ไม่ถูกต้อง
{
response.sendStatus(403);
}
else
{
response.json({
message: 'API',
authData
});
}
});
});
});
//สร้าง api function สำหรับรับ token
app.get("/api/get_token",(request, response) => {
//cors เพื่อให้เราสามารถเรียกใช้งานข้าม Domain ได้
cors(request, response, () => {
//ตัวอย่าง user
const user = {
id: 1,
username: 'Job',
email: 'jobnuntawat@www.com'
}
jwt.sign({user}, 'secretkey',(err,token)=>{//สร้าง token ของ user
if(err)
{
response.send("Error !! ");
}
else
{
response.json({token}); //ส่ง token กลับไปให้ client
}
});
});
});
exports.app = functions.https.onRequest(app);
3. ทดลองรัน local โดยพิมพ์คำสั่ง firebase serve --only functions
4. ทดลองเปิด browser โดยเรียก function รับค่า token โดยเรียก /app/api/get_token โดยใน browser จะแสดง token มา
โดยหากเราเรียก /app/api/authen/ โดยไม่มี token ผลลัพธ์ที่ได้จะเป็น Forbidden
5. Deploy firebase function โดยพิพมพ์คำสั่ง npm install --save firebase-functions@lastest
จากนั้น พิมพ์ firebase deploy
6. ทดลองเรียก api จากภายนอก โดยพิมพ์ code
<script>
var xhttp = new XMLHttpRequest();
//รับค่า token
xhttp.open("GET","https://us-central1-mycloudfunction-788b6.cloudfunctions.net/app/api/get_token", true);
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// เมื่อ server ส่งข้อมูลกลับมาแล้วเก็บค่า token ไว้ในตัวแปล token
let token_obj = JSON.parse(xhttp.responseText);
let token=token_obj.token;
//เรียก /app/api/authen โดย ส่ง token ที่ได้มาไปด้วย
xhttp.open("GET","https://us-central1-mycloudfunction-788b6.cloudfunctions.net/app/api/authen/"+token, true);
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
//เมื่อ server ส่งข้อมูลกลับมาแล้วให้แสดงข้อมูลตัวอย่าง user
document.write(xhttp.responseText);
}
};
xhttp.send();
}
};
xhttp.send();
</script>
โดยผลลัพธ์ที่ได้เมื่อรันจะได้เป็น json ที่แสดงข้อมูลตัวอย่าง user
{"message":"API","authData":{"user":{"id":1,"username":"Job","email":"jobnuntawat@www.com"},"iat":1536992705}}
ตัวอย่างการพัฒนา API บน Firebase Cloud Function ด้วย NodeJS และ ExpressJS
Firebase มีบริการสำหรับนักพัฒนาในการสร้าง API ด้วย NodeJS เรียกว่า Firebase Cloud Function ในบทความนี้จะพูดถึงขั้นตอนการพัฒนา API บน NodeJS และ ExpressJS ซึ่งจะ Deploy บน Firebase Cloud Function โดยจะอธิบายตั้งแต่ขึ้นตอนการติดตั้งจนถึงการเขียน API Function
โดยเริ่มต้นเราต้องสร้าง Project ใหม่บน firebase ก่อน โดยในที่นี้จะใช้ชื่อว่า myCloudFunction
เปิดการใช้งาน Cloud Function
เปิด Comand Line เพื่อสร้าง Folder งานใหม่ชื่อ firebase โดยพิพมพ์คำสั่ง
md firebase enter
และ
cd firebase enter เพื่อเข้าไปใน folder firebase ที่เราเพิ่งสร้างขึ้นมาใหม่
Install Firebase โดยพิมพ์ npm install -g firebase-tools enter
Login เข้าสู่ Firebase โดยพิมพ์คำสั่ง Firebase Login enter
Login โดยใช้ Google Account
พิมพ์คำสั่ง firebase init enter พิมพ์ Yes แล้วเลือก Functions
เลือก โปรเจคที่เราได้สร้างเอาไว้ใน Firebase
ในที่นี้เราจะเลือกใช้ ภาษา Javascript ในการเขียน
พิพม์ y แล้วกด enter
เปิด File index.js ใน folder firebase/functions ( Folder firebase )
เมื่อเสร็จแล้วจะขึ้นว่า Deploy complete !
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.write( xhttp.responseText );
}
};
xhttp.open("GET","https://us-central1-mycloudfunction-788b6.cloudfunctions.net/app/api", true);
xhttp.send();
</script>